Adicione, Customize, Instale e Promova suas Abas no Facebook
Você tem uma fanpage e quer explorá-la da melhor forma possível e não sabe como? Creio que as ferramentas do Facebook e os aplicativos de terceiros podem te surpreender e ajudar bastante.
Por isso te indico um dos aplicativos para abas da fanpage que eu sempre utilizo, principalmente quando a Wishpond lança um novo e-book.
Você vai aprender como ganhar mais tráfego no seu site ou blog e ao mesmo tempo mais likes em sua fanpage utilizando o aplicativo da Thunderpenny , Static HTML: iframe tabs. Você não precisa saber muito sobre HTML, basta escolher o “Static HTML” e seguir minhas dicas.
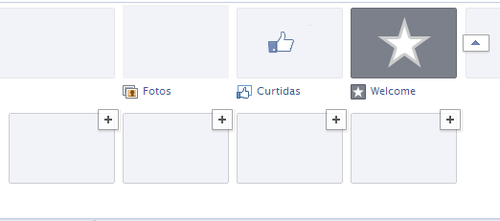
A Wishpond Brasil, empresa de marketing online, utiliza esse aplicativo para promover seus ebooks e os divulgar de forma simples, eficaz e atraente. Logo abaixo segue a imagem de como o aplicativo pode ficar na sua aba:

Você pode personalizar todas essas abas para que elas fiquem com a cara da sua marca. Não se preocupe quanto a isso, pois irei te explicar e te disponibilizar um vídeo.
Porém antes de te ensinar como customizar essas abas irei te explicar como adicionar o aplicativo:
Segue imagens do passo-a-passo:
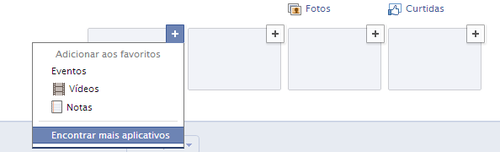
Entre no Facebook como administrador da fanpage, vá até as abas e clique na seta na lateral direita e depois clique em ‘Encontrar mais aplicativos’.

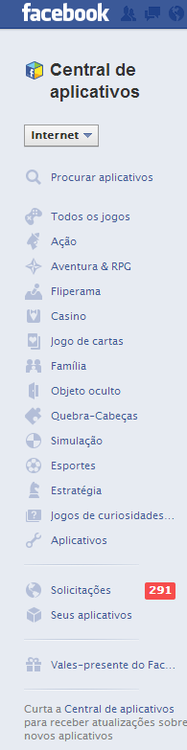
Na página que abre, clique em Procurar aplicativos.

Clique em ‘Use agora’

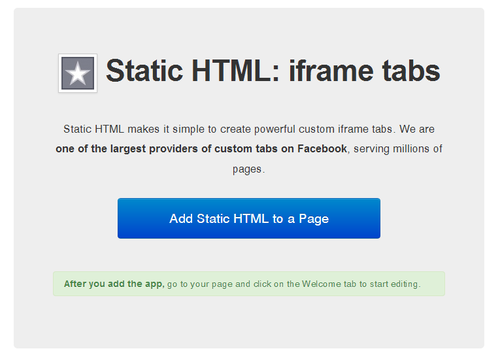
Clique em ‘Add Static HTML to a Page’

Agora escolha a página onde o aplicativo será hospedado


Depois de instalar o aplicativo para promover seu produto e gerar tráfego para o seu site descubra como alterar a imagem da aba e o nome para que a mesma fique com a cara do seu negócio assim como a primeira imagem que dei de exemplo lá em cima.
Como alterar:
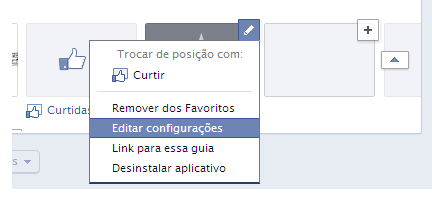
Agora que o aplicativo foi instalado na sua página, vamos alterar o nome e imagem padrão em sua fanpage. Parasubstituiro nomepadrãoda aba do aplicativo, vá para a região das abas em sua página eclique na seta para baixo ao lado direito da última aba que você tem para que apareça o total delas, depois clique no canto superior direito onde tem o ícone de um lápis e clique em “editar configurações”.

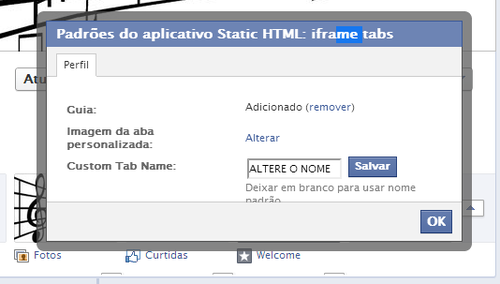
Depois é hora de alterar a imagem padrão do aplicativo para uma com a cara do seu negócio. E, pronto, agora clique em “editar configurações” no mesmo canto superior. Confira o tutorial:
 Lembrando que o formato da imagem da aba é de174x111px
Lembrando que o formato da imagem da aba é de174x111px
Se tiver alguma dúvida, por favor assista a esse vídeo: http://www.youtube.com/watch?v=UBsRl3bUDIg
Agora que já falamos sobre como, adicionar um aplicativo, como customizar as abas vamos falar sobre instalar e o promover.
Clique na aba que você acabou de customizar para começar a configurar como seu produto será promovido.
Como instalar:
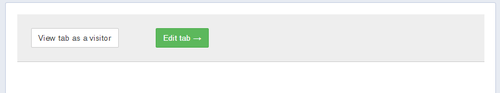
Clique em “Edit tab"

Aba Content:
Na primeira aba de nome "index.html” você vai apagar os códigos existentes e colocar:
[[script.js]]
Depois você vai na terceira aba de nome “script.js” também apagar o código em amarela para acrescentar esse:
window.top.location.href = “http://pt.wishpond.com/ebook-como-obter-mais-fas/”;
Veja que o link em http que eu indiquei foi para a página de acesso do e-book que a Wishpond lançou e está promovendo. No seu caso, logo após o sinal você deve colocar o link para sua página de destino juntamente com as aspas.
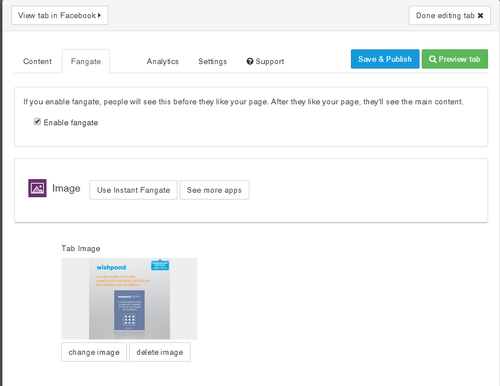
Aba Fangate:
Depois de escolher a página para a qual o usuário será redirecionado ao clicar em sua aba, é hora de alterar a imagem que irá aparecer para todos que ainda não curtiram sua página, e é aí que você começa a ganhar mais fãs. Por isso eu recomendo você criar uma imagem bem atraente, daquelas que despertam curiosidade nos usuários e faz com que o mesmo curta.
Clique na aba Fanpage para fazer o upload da imagem.
Selecione a opção “Enable fangate” para soliticar que usuários curtam a fanpage visualizarem o conteúdo da aba (neste caso, o redirecionamento para o seu site).
Depois escolha o app de imagem (eu recomendo o app “Image”) Para escolher o app a ser utilizado clique em “See more apps” e então na lateral esquerda onde tem “Free apps” clique em “Image” e então selecione o botão do lado direito “Use Image app”.
Pronto, agora é só clicar em “Change image” para enviar a imagem já criada, lembrando que o tamanho do Fangate é 810px de largura por no máximo 1000px de altura.
Agora que você já escolheu a página que o usuário será redirecionado e a imagem para divulgação do seu produto/serviço clique em “Save & Publish”, porém antes se quiser ver como irá ficar clique em “Preview tab”

Para visualizar a aba na sua fanpage clique em “View tab on Facebook” e para finalizar, clique em “Done editing tab”.
Por você ser administrador da página, quando você quiser ver a aba, você deve clicar em “View tab as a visitor” para visualizar a aba e depois em “Open visitor mode” para ser redirecionado como um visitante.
Espero ter trazido novidades e tirado suas dúvidas. Se tiver dicas ou sugestões deixe seu comentário!
As ferramentas para mídias sociais da Wishpond permitem que você criecampanhas online de forma fácil e rápida. Para ganhar mais visitantes coloque em prática as dicas que te dei e faça o teste com um dos aplicativos da Wishpond Brasil para ganhar mais fãs no Facebook.
Por: Thiara@wishpond.com
-Texto escrito para o espaço concedido na Temconteudo.com
