Como customizar um sorteio no seu site utilizando CSS
Hoje vamos apresentar um breve tutorial de como você pode utilizar CSS para customizar seus sorteios e interagir facilmente com seu website.
CSS significa Cascading Style Sheets, isso define como o site (ou app de sorteios) está sendo exibido em HTML. Os aplicativos da Wishpond permitem você criar seu próprio CSS para deixar sua campanha mais parecida com sua marca/empresa ou até mesmo seu público – Você decide!
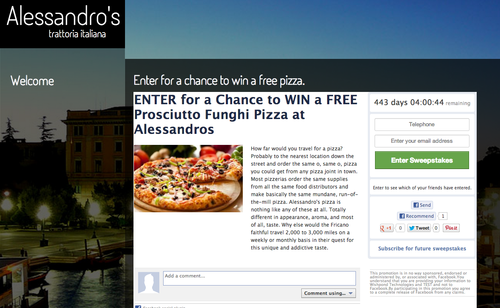
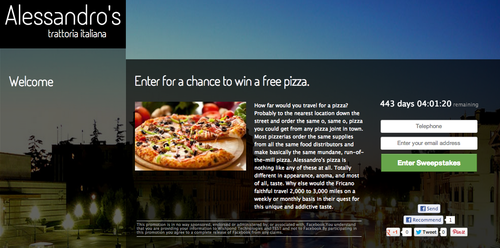
No exemplo abaixo nós utilizamos a marca Alessandro’s. Eles decidiram executar um sorteioexclusivo em seu site.
Veja como ficou o sorteio com o padrão CSS:

O sorteio em si não parece que é legal, nós estamos fazendo algumas mudanças então podemos ter um visual legal no site do Alessandros.
Você precisa saber um pouco sobre HTML, já que o CSS é controlado pela base de tags HTML.
O primeiro ponto é você ter o Google Chrome (se não o tiver, recomendamos baixá-lo). O Google Chrome possui a funcionalidade ‘Inspecionar Elemento’, a qual permite você modificar o CSS original no navegador.
Por meio de um clique você pode ver todos os efeitos de um site. Por exemplo, se você clicar com o botão direito do mouse sobre o título da campanha para fazer o teste (h1 tag), você vai poder ver o código CSS:
.social_campaign h1 {
font-size: 30px;
line-height: 35px;
color: #1c2a47;
margin-bottom: 20px;
word-wrap: break-word;
}
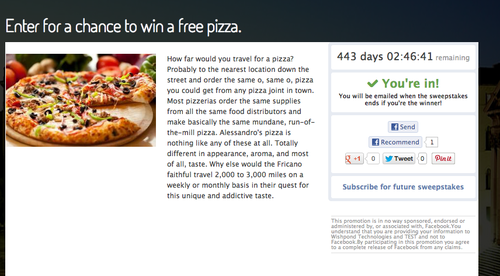
A primeira coisa que nós precisamos fazer é mudar a tag h1, como a página já possui título, nós vamos esconder o título do concurso:
.social_campaign h1 {
font-size: 30px;
line-height: 35px;
color: #1c2a47;
margin-bottom: 20px;
word-wrap: break-word;
}
Isso ainda não parece muito bom, agora vamos fazer um truque legal! Nós faremos o sorteio inteiro transparente e a fonte branca:
html body {background-color: transparent; color:white;
}
Está ficando ainda melhor. Nós apenas precisamos ajustar alguns detalhes.

Nós podemos mudar a posição de rodapé e tamanho com o seguinte código:
A tag “Position” faz a posição relativa ao canto do sorteio, de modo que vai ser px 280 para a direita e 270 px para o topo.
.footer {
width: 520px;
position: absolute;
right: 280px;
top: 270px;
}

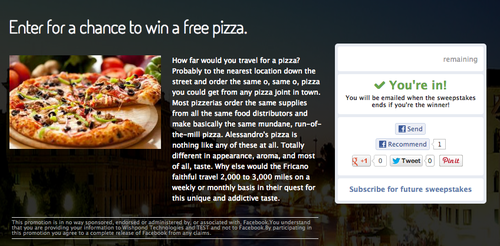
Precisamos dar a caixa um pouco de estilo. O primeiro passo é deixar o fundo transparente também. Nós já mostramos como fazer isso, mas aqui está o código novamente:
.social_campaign .controls{
color:black;
background-color: transparent;
}
#subscribe_box {
visibility:hidden;
}
Também escondemos a caixa de inscrição, veja abaixo o resultado:
<img src="http://67.media.tumblr.com/4b9c05ceddfb49b98c56d3e7599175d9/tumblr_inline_mjxdwmkh2J1qz4rgp.png" alt="image" />
.social_campaign .controls .action{
background-color: transparent;
}
.social_campaign .controls .disclaimer {
visibility:hidden;
}
```

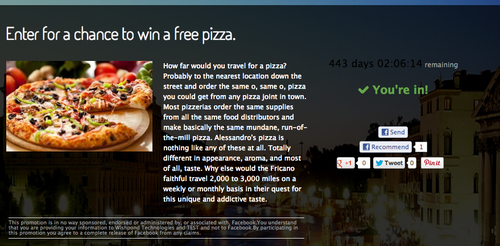
Oh não! O botão sumiu agora! Não tem problema, nós apenas precisamos adicionar um pouco mais de CSS e pronto, terminamos!
.social_campaign .controls .timer {
color:white;
}
Aqui está o resultado:

Definitivamente melhor!
Se você deseja criar um sorteio para o seu site, você pode começar agoramesmo e com 14 dias de graça!
Além disso, se você já estiver executando um sorteio, e gostaria de auxílio para modificar o código CSS, envie um e-mail para suporte@wishpond.comque nós te ajudaremos prontamente!
Agora você já sabe como deixar o sorteio com a cara da sua marca!
