
Landing Pages: Design para converter
A sua landing page está convertendo muitos clientes? Está convertendo mal? Você sabe o motivo? Sabe mesmo?
Esse artigo irá explorar a ciência e psicologia para mostrar como landing pages engajam os visitantes ou como muitas vezes elas geram tráfego, mas não geram conversões.
Analisarei 5 dos principais itens de design de landing pages e mostrarei como eles podem significar o sucesso ou o fracasso da sua página.
Vamos começar!
1. Referências direcionais
Referências direcionais são a chave em design de landing pages uma vez que elas dizem aos visitantes onde eles devem focar a atenção.
O mais importante é lembrar que as pessoas não veem sua página como leem a um livro. Você deve dizer a elas como ler sua página e direcioná-las para o que é mais relevante.
Minha recomendação é decidir por duas coisas para as quais você deseja chamar a atenção. Depois integre algumas das estratégias abaixo e realize teste A/B e veja como a sua audiência responde a cada versão testada.
Existem 3 formas principais para atrair o foco do visitante para um determinado ponto da sua landing page.
Setas e linhas
A maneira mais eficaz de direcionar o olhar para um objeto é desenhar uma seta ou linha indicando a direção. Estudantes de arte já conhecem a importância das linhas, pois eles já sabem que o ser humano possui uma tendência natural seguir a origem e destino de linhas e setas. Isso é ótimo para dar destaque as chamadas para ação e proposições de valor, produto ou imagem.

Direção do Olhar
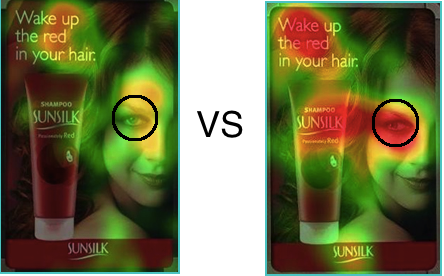
Nós somos ótimos em reconhecer o foco do olhar de outras pessoas. Eu recomendo usar um software de mapeamento do olhar na sua landing-page para determinar onde o foco das pessoas. Isso irá ajudar saber se este foco está resultando em um aumento na taxa de cliques.

Rostos são as imagens mais atraentes que você pode usar. E olhos são a parte do rosto mais atrativas.
Nas imagens acima você pode perceber que na primeira foto a modelo está olhando diretamente para a câmera. Na segunda foto ela está olhando para o produto. Neste caso nosso olhar também é direcionado para o destino do olhar da modelo. Evitando que toda nossa atenção acabe no rosto da modelo.
Apontar/Indicar
Eu recomendo muito que você use a imagem de uma pessoa em sua landing page. Mas vale testar também a imagem desse pessoa apontando em direção ao objeto de foco da sua página.
No entanto essa estratégia é arriscada, uma vez que pode parecer um pouco brega se feito da forma incorreta. Essa tática já fez taxas de conversão aumentarem e diminuirem em diferentes casos.
2. Contraste
Cor: Contraste é essencial quando se está trabalhando com landing page. O olho humano é naturalmente atraído para cores contrastantes. Eu recomendo a você usar contrates em suas chamadas para ação. Por exemplo, um botão laranja em um fundo azul escuro.
Espaço branco: A ideia de um espaço em branco é muito conhecida dos designers. A ideia é que espaços em branco ajudam a focar a atenção em espaços preenchidos.

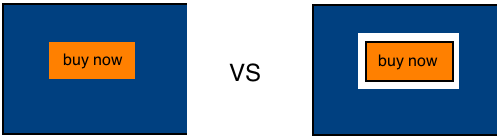
Outra forma de usar espaços em branco é com encapsulamento. Ao invés de colocar uma borda ao redor do botão de chamada para ação, tente colocar uma área em branco ao redor do botão. Isso fá com que essa área se torne mais interessante. Isso certamente atrairá mais atenção para o objeto em destaque.
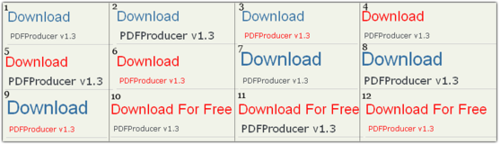
Formato de contraste: O tamanho da fonte também atrai o olhar. Em um período de 4 semanas a empresa Paras Chopra testou a performance de 12 combinações diferentes para sua chamada para ação.

A opção 10, com maior contraste, aliada a palavra grátis, obteve 60% a mais no aumento na taxa de conversão.
3. Cores
Cores são extremamente eficazes para provocar emoções nos visitantes da sua página. Para saber me detalhe como isso ocorre leia o artigo A Psicologia Por Trás dos Anúncios do Facebook: Parte I- Cores.
Esse artigo vou falar sobre como as pessoas reagem a cada cor - e como isso pode influenciar sua taxa de conversão.
Azul: Azul é a cor favorita das pessoas independentemente de idade ou sexo ( 35% das mulheres e 57% dos homens). Ela cria a sensação de confiança e segurança. Azuis-claros são relaxantes, enquanto azuis-escuros denotam profissionalismo e sinceridade.
Laranja: Atrativa, clara e radiante, laranja é uma das cores mais populares no quisito chamada- para- ação. Enquanto vários tons de laranja são vistos como convidativos e acolhedor, em excesso é associado à ingenuidade e falta de profissionalismo.
Vermelho: A cor vermelha é associada a paixão, ansiedade e urgência. É uma cor perigosa em publicidade, já que muitas pessoas associam esta cor a ideias negativas e erros. Por outro lado, ela atrai o olhar melhor do que qualquer outra cor e dá a impressão de que o tempo está passando mais rápido do que realmente está. Fazendo com que agente haja.
Verde: Associada à saúde e meio-ambiente, verde é a cor processada com mais facilidade pelo olho humano. Verde também significa atitude positiva e afirmação. Verde também é associado a compradores moderados. É também a segunda e terceira cor preferida entre homens e mulheres respectivamente.
Roxo: Associado à tranquilidade, feminilidade e riqueza roxo é a segunda cor preferida entre as mulheres, 23%. Conforme as mulheres envelhecem, o gosto pela cor roxa cresce. Por outro lado, 0% dos homens dizem gostar da cor roxa.
Preto: Poderosa, lustrosa e intelectual, a cor preta significa permanência, sinceridade e sofisticação. Ela comunica profissionalismo e requinte quando usada em conjunto com branco. Mas pode ser considerada uma cor perigosa se usada em excesso.
4. Imaginário
Algo que vi recentemente foi a imagem de um depoimento de cliente na landing page principal. Escolher um cliente fotogênico e colocar sua foto ao lado de um comentário surpreendente sobre seu produto ou serviço.
- Nós respondemos mais emocionalmente a pessoas (ou animais) do que a palavras ou imagens aleatórias.
- a imagem de uma pessoa dá um contexto para sua página. Uma história a qual o visitante e a fotografia pertencem.
- nós estamos inconscientemente focados nos rotos das pessoas que vemos (especialmente nos olhos).
5. Tipografia e estilo
Você pensa que eu sou muito detalhista? Que tipografia e estilo não fazem muita diferença para aumentar ou diminuir a taxa de conversão da sua landing page? Nessa hora é que um teste A/B nos ajuda. Detalhes fazem toda a diferença.
Vamos supor que você possua uma landing page para seu e-commerce e ela converte 23%. Você enxerga um tráfego de 2.000 visitas por semana e o média de compras é de 50 reais. Você está fazendo 23.000 reais por mês.
Digamos que você mude o título da sua página e troque a imagem de uma mulher olhando para câmera para uma olhando para o botão de chamada para ação. Você vê 10% de aumento na taxa de conversão. Repentinamente você percebe que suas vendas semanais aumentam. Será que seu faturamento anual não aumentará também?
Mudanças em tipografia e estilo para teste A/B:
- Tamanho da fonte para título e corpo do texto
- Tamanho do título (curto e sucinto vs longo e detalhado)
- Diferentes estilos de fontes: muitas fazem a sua página ficar confusa - use 2 ou 3 fontes diferentes no máximo
- Evite fontes cursivas. Use fontes serifadas para o título.
- Mais texto vs. menos texto : eu prefiro landing pages simples, que vão direto ao assunto. Mas teste qual funciona melhor para você.

Conclusão
Espero que tenha te ajudado a desvendar a psicologia por trás de uma boa landing page também mostrado o melhor caminho para construir landing pages que gerem conversões. Teste as suas landing pages e compartilhe suas experiências comentando abaixo.
Artigos Relacionados
- Fazendo o teste A/B de sua página de destino para maximizar conversões
- Páginas de destino: Fundamentos e princípios de conversão
- Anúncios Online: 21 estatísticas e fatos que vão te surpreender
- Landing page: Saiba por que você deve ter uma
- Como criar uma Landing Page que gere conversões
- Wishpond lança nova ferramenta de landing pages e anúncios no Facebook
Escrito por Mariana Reis@ Wishpond.
